JSON compare: you probably regularly need it. As a developer, you most likely deal with JSON data regularly. Sometimes you have to compare JSON files. Maybe you want to compare a list of products from the database against a previous version of the product list. Or you want to compare the updated user profile returned from your REST API with what you did send to the server. In those cases you need a tool that can show you the differences in a clear way. This article shows how you can compare JSON online using JSON Editor Online, and explains how this works under the hood.
Comparing text or comparing data?
Any modern IDE offers a way to compare two text files against each other. And there are online tools that can compare text for you. When comparing two JSON documents though, you are interested in the differences in the data. You’re not interested in differences in formatting or in the ordering of object properties, but only in differences in the actual data.
In the following image you see two JSON documents that have differences in formatting, but are equal when looking at the data itself:
To compare JSON data in a meaningful way, you cannot use a plain text comparison. You will have to parse the data first, and then compare the data structure of the two files.
How to see the differences between two JSON files?
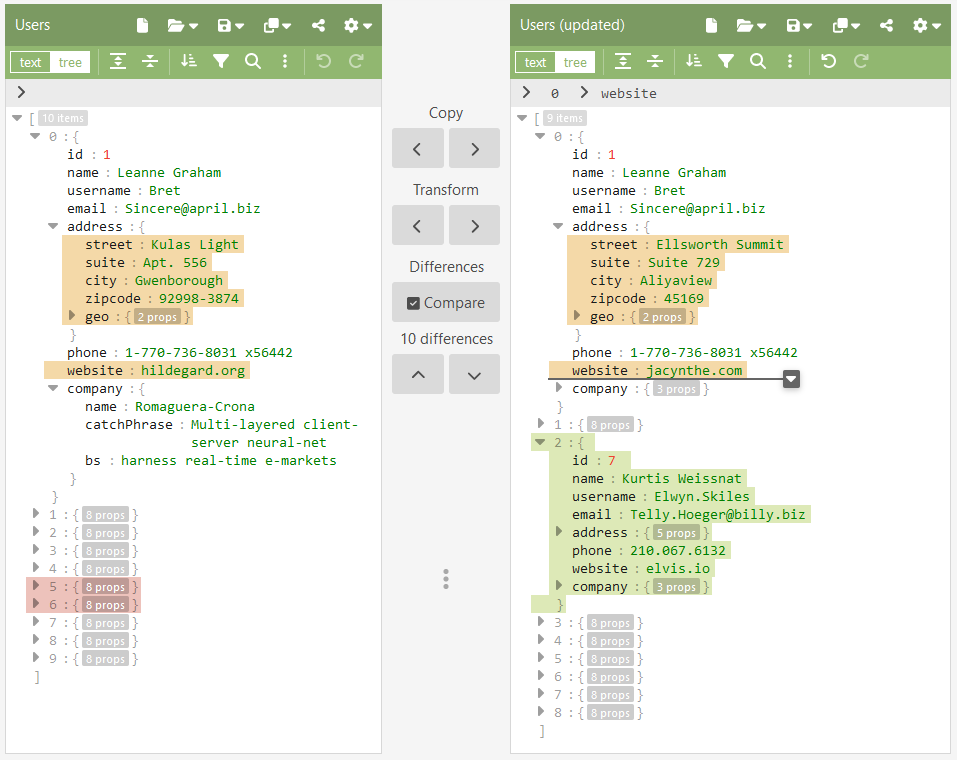
You can use JSON Editor Online to compare two JSON objects. In JSON Editor Online, you can open two files in the left and right panel of the editor. In the middle, you can enable or disable comparing the data of the two panels by clicking the “Compare” button. You can navigate through the differences with the up and down arrows. The editor will show added, updated, and deleted properties and items.

Note that the editor will also smartly recognize when an array item is inserted or deleted, rather than marking all shifted items from that point on as changed.
Compare JSON files now using JSON Editor Online
How does comparing JSON files work?
The algorithm to compare two JSON documents works as follows. The function checks the type left and right document. When both sides are an object, the algorithm will collect the unique keys of both objects, and then iterate over those, checking whether the left and right property have the same value. When a property contains a nested object, the function will recursively compare these child objects.
Comparing two arrays requires some more work. A naive approach will simply compare the array items one by one. However, this approach cannot deal with the case when an array item is inserted or removed. The algorithm would simply report all array items as changed, starting from the place where an item is removed or inserted. Detection of inserted and removed items can be achieved using an algorithm called the longest common subsequence (LCS). This algorithm finds the longest subsequence that is common to two provided subsequences. From Wikipedia:
For example, consider the sequences (ABCD) and (ACBAD). They have 5 length-2 common subsequences: (AB), (AC), (AD), (BD), and (CD); 2 length-3 common subsequences: (ABD) and (ACD); and no longer common subsequences. So (ABD) and (ACD) are their longest common subsequences.
Once you have the longest common subsequences, you can derive the changes (inserts, updates, and deletions) from that. We can visualize this as follows. In the following image, the black letters are the longest common subsequence, the red letters only occur in the first sequence, and the green letters only occur in the second sequence.
Combining the comparison of objects and of arrays in a recursive way results in an algorithm that can compare any JSON document and generates a list with changes from this. JSON Editor Online implements this technique to generate a JSON diff (a list with the differences), and allows you to navigate through them.
How can I tell if two JSON files are the same?
In some cases, you only need an answer to whether two files are equal or not inside your own application. This is quite straightforward, but there is one common pitfall to be aware of.
In JavaScript, you can for example use the lodash function isEqual, which is very fast. This function iterates recursively over the two objects and checks for every property and item whether the left and right side is equal.
In JavaScript, can you use == to compare objects? NO! It is important to realize that you should check deep equality of the whole object. JavaScript’s == operator only checks whether the references are the same. The same holds for Python. This can be confusing, since in some other languages like for example Kotlin, the == operator can actually be used for deep comparison of a Data Class.
import { isEqual } from 'lodash-es'
// parsed data, to be compared
const a = { name: 'Joe', id: 1207 }
const b = { name: 'Joe', id: 1207 }
const c = { name: 'Sarah', id: 1208 }
// RIGHT: deep equal comparison using Lodash isEqual
console.log(isEqual(a, b)) // true
console.log(isEqual(a, c)) // false
// WRONG: compare by reference instead of deep equal
console.log(a == b) // false WRONG RESULT
console.log(a == c) // falseJSON compare conclusion
To compare JSON data in a meaningful way, you have to compare the data structures, and not the text contents. Checking whether two JSON documents are equal or not is relatively simple and can be done using a function like isEqual from Lodash. To see the actual differences between two files and navigate through them, you can use an online tool like JSON Editor Online. Go check it out.