Introducing the new smart JSON formatting function. One of the most used actions by developers using JSON data is to format (or “beautify”) it, making the JSON better readable then when it is in a compact (or “minified”) form without any formatting (see the article about beautifying JSON for more on that). In this article we discuss how to improve on that by using smart JSON formatting.
Here is an example of compact JSON. It is hard to read because it is just one block of characters:
{"name":"Richard","age":"33","hobbies":["Biking","Gaming","Squash"],
"city":"Port Land","friends":[{"name":"Chris","age":23,"city":
"New York"},{"name":"Emily","age":19,"city":"Atlanta"},{"name":"Joe",
"age":32,"city":"New York"},{"name":"Kevin","age":19,"city":"Atlanta"},
{"name":"Michelle","age":27,"city":"Los Angeles"},{"name":"Robert",
"age":45,"city":"Manhattan"},{"name":"Sarah","age":31,"city":
"New York"}]}To make it better human-readable, we can add indentation and newlines. The most common (and fast) way to add indentation basically is following rules:
- when opening an object or array, increase the indentation one level
- when encountering a comma, insert a newline right after it
- when closing an object or array, decrease the indentation level
Then we get the following:
{
"name": "Richard",
"age": "33",
"hobbies": ["Biking", "Gaming", "Squash"],
"city": "Port Land",
"friends": [
{
"name": "Chris",
"age": 23,
"city": "New York"
},
{
"name": "Emily",
"age": 19,
"city": "Atlanta"
},
{
"name": "Joe",
"age": 32,
"city": "New York"
},
{
"name": "Kevin",
"age": 19,
"city": "Atlanta"
},
{
"name": "Michelle",
"age": 27,
"city": "Los Angeles"
},
{
"name": "Robert",
"age": 45,
"city": "Manhattan"
},
{
"name": "Sarah",
"age": 31,
"city": "New York"
}
]
}Much better! Now we can see the structure, keys, and values. However, the document is quite stretched out. We could easily fit small objects and arrays on a single line. And we could arrange the array with small objects like a table, aligning all keys/values in columns.
So, we can do better!
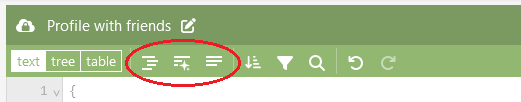
JSON Editor Online now has a new “Smart format” button that does exactly that! It is powered by the open source library FracturedJson. In “text” mode, there are now three buttons for formatting: “Format”, “Smart Format”, and “Compact”.

When smart formatting the example from before, the JSON looks as follows. Much more compact yet better readable than before:
{
"name": "Richard",
"age": "33",
"hobbies": ["Biking", "Gaming", "Squash"],
"city": "Port Land",
"friends": [
{ "name": "Chris", "age": 23, "city": "New York" },
{ "name": "Emily", "age": 19, "city": "Atlanta" },
{ "name": "Joe", "age": 32, "city": "New York" },
{ "name": "Kevin", "age": 19, "city": "Atlanta" },
{ "name": "Michelle", "age": 27, "city": "Los Angeles" },
{ "name": "Robert", "age": 45, "city": "Manhattan" },
{ "name": "Sarah", "age": 31, "city": "New York" }
]
}Note that if you want to use smart formatting in your own application, you can simply install and use the FracturedJson library yourself. It is a solid library that comes with a useful set of configuration options.
Why is smart JSON formatting not the only option?
The reason that JSON Editor Online offers both “simple” and “smart” formatting side by side is that smart formatting is not always the best option. Maybe it is just not your cup of thee. Or maybe in a specific case, the formatting choices made by the smart formatting do not work out the way you want. Lastly, the smart formatting can be much slower for large documents (above say 50 MB). It is up to you to decide how you want to format your JSON.
You can now try it out yourself. Enjoy!