What is beautify JSON?
When you have a compacted JSON document, the contents is all put on a single line. This is hard to read. Beautifying JSON is adding new lines and indentation to make the JSON readable. It is also called formatting JSON.
OK, so how do I beautify a JSON Object? This article will first explain a bit about whitespacing in JSON and why JSON is often delivered in a compact form. Then, it explains three ways you can beautify JSON data to make it readable.
If you just want to beautify your JSON, use the editor below. If you want to learn more, read on.
Whitespacing in JSON
JSON is the most used data format to send data from clients like browsers and mobile apps to servers, or between two servers. The data format is also used in databases like MongoDB.
One of the reasons that JSON is so popular is that it is extremely simple but flexible enough. It stores data in readable, plain text which you can view in any text editor (as opposed to binary data formats). The full JSON specification is described at the following url: http://json.org.
In short, a JSON value can be an object, array, string, number, boolean, or null. The objects and arrays can hold nested JSON values. Here is an example of JSON data:
{ "name": "Joe", "age": 42, "scores": [31.4, 29.9, 35.7], "winner": false }Having all data on a single line makes it relatively hard to read though. Since this example is small, it is still doable. But you can imagine that for large documents with deeply nested arrays and objects, it is not workable.
In JSON, you can add whitespaces for indentation and new lines between delimiters, keys, and values without changing the contents of the data itself. This allows formatting the data in a way that is pleasantly readable for humans, like:
{
"name": "Joe",
"age": 42,
"scores": [31.4, 29.9, 35.7],
"winner": false
}Reducing the size of JSON
Whilst a text based data format is great for developers because it is simple and readable, it is not ideal for data transfer. Compared to binary data formats, JSON needs relatively many bytes to to represent the data. This is an issue when having to send data to browsers and mobile apps for example, where data transfer can be slow and and may cost money. Also, the larger the data is, the more disk space you need when saving a JSON document to disk or database.
To reduce the size of the data, typically the whitespaces are removed since they are purely cosmetic. In the example above, the compacted JSON is 64 bytes and the formatted JSON is 85 bytes: a difference of about 25%. So this is often the way you get data when fetching a REST API for example.
Now, it is important to put the size of the data in perspective. In practice, when you minify your JSON by removing whitespaces, this will reduce your file with about 10% to 20% (depending on how deeply nested your data is and whether it contains short or long keys and values). But typically, when sending data from a server to a client or an other server, the data is also compressed using GZIP. This normally reduces the size of the data with 80% to 90%, which is a much larger effect than stripping of whitespaces.
Using both techniques results in the smallest number of bytes being sent over the wire. But since compacting the JSON has relatively little effect compared to zipping it, it can be handy for development purposes to output neatly formatted JSON to make developers life easy.
Beautify JSON
So, what is the easiest way to beautify your JSON? What is the best JSON formatter? It depends a bit on your context. If the JSON is a document inside your IDE, you can just use your IDE. If you want to format JSON on the fly you can use a free, online JSON beautifier like https://jsoneditoronline.org. If you’re looking for a programmatic solution there are functions to help you with that.
In the next section, we will explain three ways to nicely format (beautify) your JSON.
Beautifying using JSON Editor Online
To beautify your JSON file, you can go to https://jsoneditoronline.org, and paste your JSON there, or load a JSON file from disk or from an url. This editor is a handy tool that you can use for example to quickly view some JSON that you received on the fly from a REST API endpoint if you don’t want to save it to disk. It’s also useful if you want to do additional processing of the JSON document, like sorting or filtering. You can find various similar tools online, feel free to pick one that works best for you.
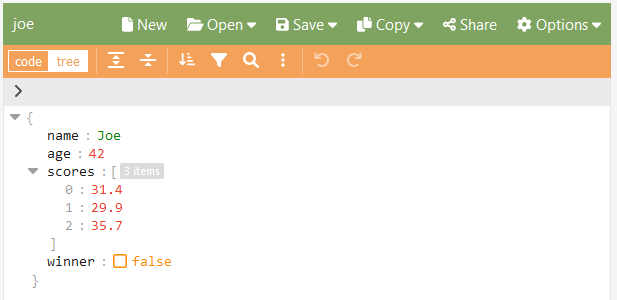
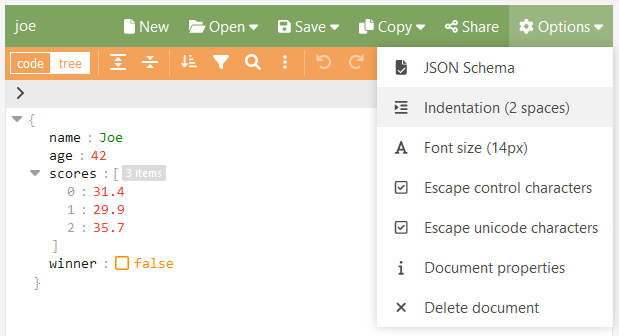
In the “tree” mode of the editor, the data is nicely formatted and readable right away since it is displayed with a nested tree structure.

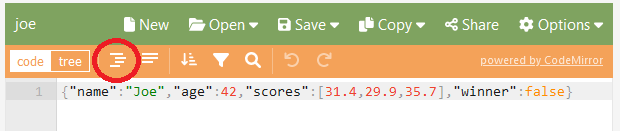
In “code” mode you can click the “Format” button from the menu to beautify your JSON (shortcut key: Ctrl+I from “indent”).

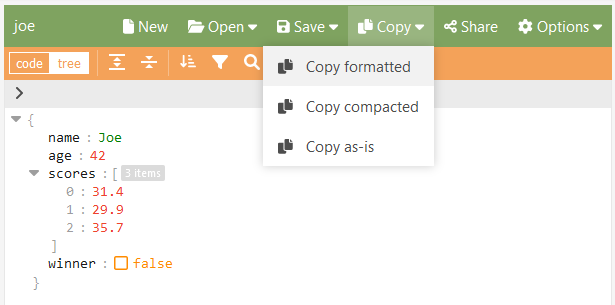
The online editor https://jsoneditoronline.org is often used by developers to format and view JSON data, validate it, do some searching, sorting, or filtering, and after that, save or copy the file again. Independent of how the data looks while you’re viewing it, you can specify whether you want to compact or format the data when copying it to clipboard again:

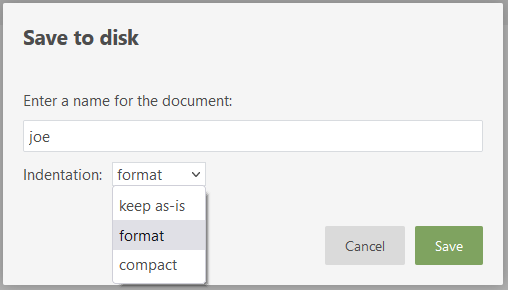
You can also specify the indentation when you download the document via the menu “Save”, “Save to disk”:

You can configure the indentation that you want to use via the menu “Options”, “Indentation”. By default an indentation of 2 spaces is used, but you can also select say 4 spaces, or use tab characters.

Go to the editor and beautify your json now
Beautifying using VS Code or WebStorm
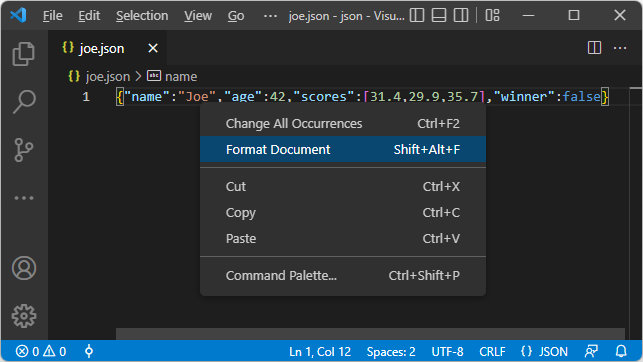
Typical IDE can format your code with a single shortcut key. When you have a JSON file saved on disk (it most likely needs to have a .json extension), you can open it in your IDE. In VS Code you can right-click and select “Format Document” or use the quick key Shift+Alt+F. When the editor is configured to automatically format documents on save, it’s even easier: just hsave the document again by pressing Ctrl+S.

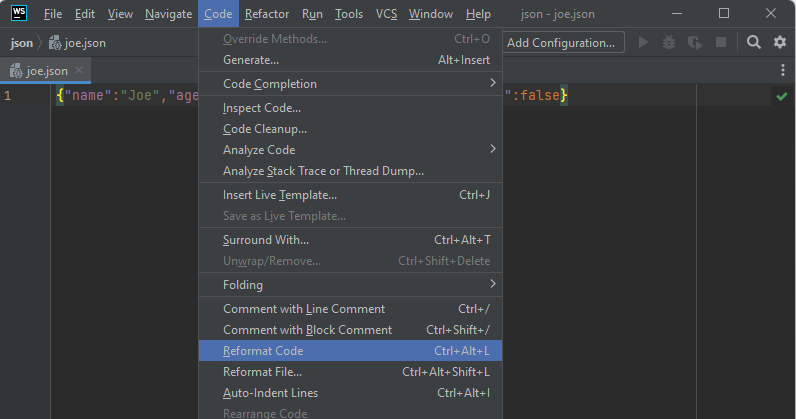
In WebStorm, it works similarly. You can open a file from disk, select “Code”, “Reformat Code”, or use the quick key Ctrl+Alt+L.

Beautifying using JavaScript
For the code junkies amongst us: it’s also possible to beautify your JSON using a few lines of JavaScript (you can make it a one-liner if you want). JavaScript has two powerful functions to parse and stringify JSON, and the JSON.stringify function allows you to specify indentation:
function beautify(jsonText, indentation = 2) {
return JSON.stringify(JSON.parse(jsonText), null, indentation)
}Open the JavaScript Developer Console in your browser, paste the function, and then use it like:
beautify('{"name":"Joe","age":42,"scores":[31.4,29.9,35.7]}')This outputs your JSON in a formatted way.