JSON Editor Online
JSON Editor Online is the original and most copied JSON Editor on the web. Use it to view, edit, format, repair, compare, query, transform, validate, and share your JSON data.
About JSON Editor Online
JSON Editor Online is a versatile, high quality tool to edit and process your JSON data. It is one of the best and most popular tools around, has a high user satisfaction, and is completely free. The editor offers all your need in one place: from formatting and beautifying your JSON data to comparing JSON documents or querying your JSON data. JSON is the most used data format between servers and browser, and JSON Editor Online is an indispensable tool for frontend and backend developers working with JSON data in their daily life.
JSON Editor Online is developed and maintained by Jos de Jong, an enthusiastic, passionate senior software engineer with 20+ years of experience in the field. Jos created the editor out of personal needs, working with JSON based API's and databases on a daily basis as a full-stack engineer.
JSON Editor Online offers the following features:
- Online JSON editor and JSON viewer
- Text mode, tree mode, and table mode
- JSON formatter and JSON beautifier
- Query and transform JSON
- Compare JSON documents
- Repair JSON documents
- JSON Schema validation
- Load, save and share JSON online
- JSON to CSV converter
- CSV to JSON converter
- Process large JSON files
- Offline JSON Editor
Current version: 7.5.2
News
Happy New Year to all of you!
JSON Editor Online has seen a steady growth in usage over the past year. Thanks for all your support and feedback!

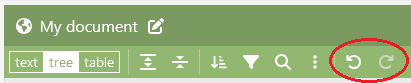
Keep history after switching mode
When switching between the modes text, tree, and table, the editor no longer resets the history (undo/redo). This may look like a minor
improvement, but it has a lot of effect! It means that you no longer have to worry
about accidentally losing history whilst editing a document and "just" switching to
another view to inspect something.

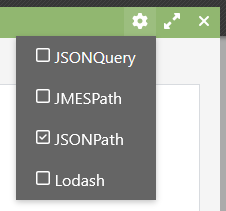
New query languages
The editor now has support for two new query languages: JSON Query and JSONPath-Plus. JSON Query is the new default language, you can read more about it in the article "A small, flexible, and expandable JSON query language". The query languages can be selected via the gear icon in the top right corner of the Transform Modal.

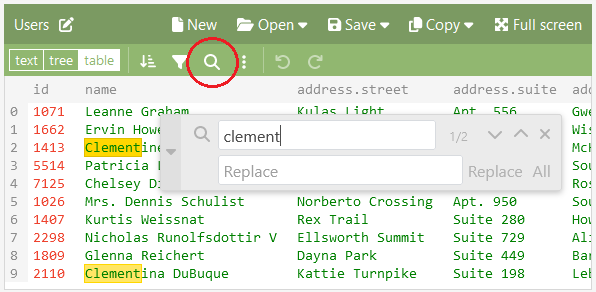
Search and Replace in Table mode
The table mode has become a lot more powerful today: it now has a search
and replace feature just like tree mode.

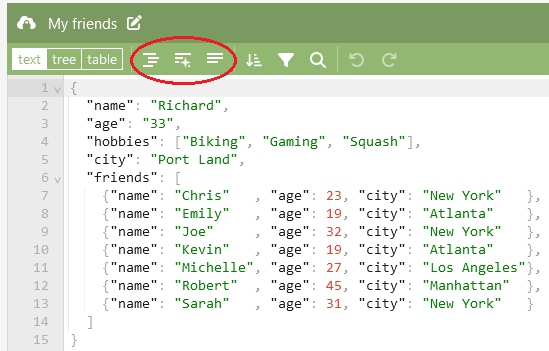
Smart JSON Formatting
JSON Editor Online introduces a new feature:
Smart JSON Formatting,
available in text mode. This is a new way to format JSON data in a readable
but more compact way.

Changelog
Want to know more? An overview describing the full history is available in the Changelog.
Frequently asked questions (FAQ)
How do I edit a JSON file?
Copy and paste your JSON file in the JSON editor, or load it from disk via the menu or via drag-and-drop. Then, you can edit the contents similar to how you use any text editor: enter new content with your keyboard, and right-click to open a context menu with actions like copy/paste, insert, remove. You can learn more in the Documentation.
How do I format a JSON file?
You can use the editor as a json formatter. In code mode, you can paste a JSON file in the editor, and click the "Format" button from the menu. In tree mode, you can just paste the file and copy it again: the contents will automatically be formatted. Alternatively, you can also use the "Copy formatted" button from the menu to be done in one click. Read more.
How do I beautify JSON data?
Format JSON is the same as beautify JSON : you make your JSON file readable by styling it with white spacing, newlines, and indentation. In short: paste your JSON file, then click the "Format" button in code mode, or select "Copy formatted" from the menu. This is how you make your JSON pretty. Read more.
Can I use JSON editor as a JSON cleaner?
Yes, definitely! Cleaning JSON is the same as "beautifying" or "formatting" JSON: you make the JSON data neatly readable. So you can use JSON Editor Online as a JSON cleaner by opening your document and then clicking the "Format" button.
How do I query JSON data?
You can query JSON data by clicking the "Transform" button from the menu or between the two panels. This will open a modal where you can write a query, see a preview, and then transform JSON data. Read more.
How do I compare JSON files?
You can compare JSON files by opening them in the left and right panel of the editor. Click the "Compare" button in the "Differences" section between the two panels, and make sure you switch both panels to "Tree" mode. All JSON differences will be highlighted. Read more.
How do I repair JSON data?
Just drop your data in JSON Editor Online. In many cases it will automatically repair the data for you, and if not possible, it will point you to the place where the issue is and assist you with repairing it. Read more.
How do I fix JSON format errors?
Open your JSON file in JSON Editor Online, then click the "Format" button from the menu
when in text mode. Read more in
the docs about JSON repair, or read more about
common JSON issues and how to fix them.
How do I check if a JSON file is valid?
Simply open the JSON file in JSON Editor Online to see if the document itself is valid. If not, the editor will point out the error and if possible offer to auto-repair the document.
What is a JSON validator?
A JSON validator verifies whether your JSON document adheres to the JSON specification. On top of this, you can use a JSON schema validator to validate whether the contents of your document adheres to a specified schema.
What is a JSON beautifier and validator?
Beautifying JSON is neatly formatting its contents with indentation and new lines to make it better readable. Software developers often validate JSON and then format it in one go in order to inspect the document.
Why use the editor as a JSON Validator?
Using an online JSON editor is useful for validating, repairing, formatting, and querying JSON data on the fly. When working with JSON configuration files in a project though, it may be handier to use your own IDE. There are various categories of JSON tools, each with their pros and cons. What is best to use depends on your use case.
How do I validate my JSON data against a JSON Schema?
Open your JSON file in the editor. From the menu, select "Options", "JSON Schema". A modal will open where you can configure your JSON schema. Read more.
How can I convert JSON to CSV?
Open your JSON file in the editor. From the menu, select "Save", "Export to CSV". A modal will open where you see a preview and can save the CSV data as file or copy it to your clipboard. Read more.
What is the best JSON editor?
A survey shows that 85% of the people using JSON Editor Online are highly satisfied with it. They are overwhelmingly positive and call it the best JSON formatter and editor. They are very positive about the quality of the all-in-one editor, which has proven itself useful for millions of users for more than 10 years already. People also love the fact that this is a free JSON editor.
What is the best JSON formatter?
This question is more or less the same as the previous question "What is the best JSON editor?". JSON Editor Online is also a JSON formatter and JSON beautifier. Formatting is just one of the many features it offers.
Are JSON Formatters safe?
In general, yes, you don't have to worry. JSON Editor Online takes all possible measures: it enforces a secure HTTPS connection and keeps all used software actively up to date. All you do stays inside your browser, and no data is shared anywhere except when you save a document in the cloud. Cloud documents are publicly accessible for anyone who has the document id, so make sure you do not save documents with sensitive information in the cloud.
Does it have a dark mode?
Yes! JSON Editor Online has a light mode and a dark mode. You can toggle this in the main menu on top.
Can I open large JSON files?
Yes! JSON Editor Online can work with large files up to 512 MB 🚀.
Can I save documents privately in the cloud?
Yes. When you have an active subscription, you can save private documents in the cloud. A private document is only accessible to its owner (you), when you are logged in.